Contao & MetaModels: Zufallsausgabe für das Frontend

Ausgangspunkt dieses Artikels ist die Annahme, dass bereits ein fertig angelegter MetaModels-Katalog existiert und dieser mit einigen Datensätzen befüllt ist.
Schritt 1: Filter anlegen
In der Konfigurationsansicht von MetaModels wählen wir den Punkt "Filter für MetaModel ID x definieren" aus. Anschließend legen wir einen neuen Filter, beispielsweise mit dem Namen "FE Zufall", an. Nach dem Abspeichern unseres neuen Zufallsfilters definieren wir dessen Attributeinstellungen über das Lupensymbol.
Über den Punkt "Neu" wird nun ein neuer Filter vom Typ "Eigenes SQL" angelegt. Die SQL-Abfrage dafür lautet
SELECT * FROM { {table} } WHERE published=1 ORDER BY RAND()
und kann so direkt übernommen werden. Für die zufällige Auswahl der Datensätze sorgt die SQL-Funktion RAND(). Falls das beim Anlegen des MetaModels genutzte Attribut für das Veröffentlichen eines Datensatzes nicht published heißt, muss die obige Klausel noch angepasst werden.
Im Anschluß nur noch Speichern und der Filter ist fertig angelegt.
Schritt 2: Render-Einstellungen

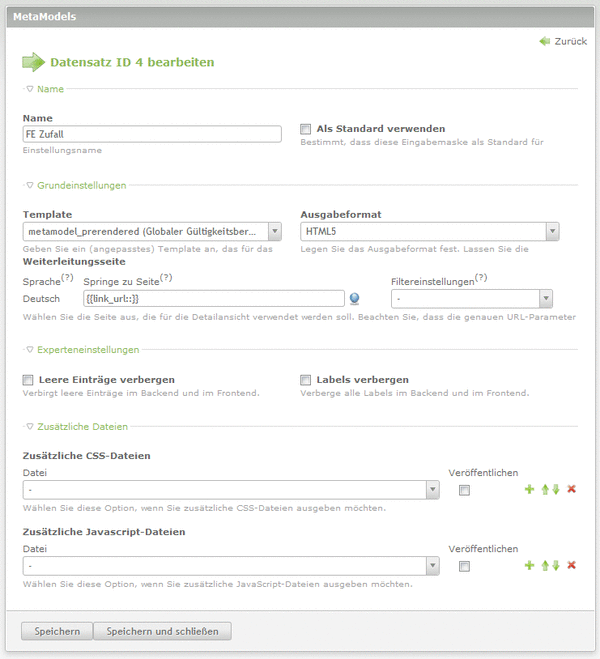
Die Render-Einstellungen befassen sich mit der FE-Ausgabe der Zufallsausgabe. Dafür wählen wir eine neue Einstellung, die wir ebenfalls "FE Zufall" nennen können.
In der vorliegenden Eingabemaske werden nun die gewünschten Einstellungen zum Template, dem Doctype oder einer Weiterleitungsseite gemacht.
Nach dem Speichern wechseln wir mittels des letzten Icons in die Attributeinstellungen für die neue Render-Einstellung. Hier werden die Attribute ausgewählt, die ausgegeben werden sollen. Am einfachsten ist es natürlich, alle Attribute über den entsprechenden Button hinzuzufügen, und diese anschließend sichtbar zu machen und sie zu sortieren.
Schritt 3: Modul anlegen

Der letzte Schritt beinhaltet schließlich das Anlegen eines Moduls in der Theme-Verwaltung, um die Zufallsdatensätze auch im Frontend ausgeben zu können.
Dafür wählen wir als Modultyp "MetaModel-Liste" aus. Zu beachten sind hier die beiden Punkte "Anzuwendende Filtereinstellungen" und "Anzuwendende Renderingeinstellungen", in denen wir die in den Schritten 1 und 2 angelegten Einstellungen übernehmen. Alle anderen Punkte dagegen sind Geschmacks- oder Anforderungssache.
Zu guter Letzt wird das Modul gespeichert und muss nur noch über das Seitenlayout oder einen Artikel an der gewünschten Position eingebunden werden. Voila!
