omniv.io CMS
Kunde:
DDV Technik GmbH, Dresden
- design
- ux-ui
- vue-js
- webdev
- webapp
Projektbeschreibung
Der Name omnivio für ein Content Management und Redaktionssystem ist aus dem Lateinischen entlehnt und bedeutet soviel wie "alles mögliche". Das System war eine komplette Eigenentwicklung der DDV Technik für die DDV Mediengruppe und deckte verschiedene Aufgabenbereiche ab. Kernfunktionen waren der Artikeleditor und die Verwaltung von Websites und deren Inhalten.
Eine Website wurde angelegt und damit für das CMS verfügbar gemacht. Über Channels bzw. Ausgabekanäle konnte eine Website in verschiedene Rubriken unterteilt werden, über welche dann die Seiten angelegt waren. Jede Seite wurde über ihre Einstellungen so gesteuert, dass sie über den richtigen Kanal und im richtigen Menü zu finden war.
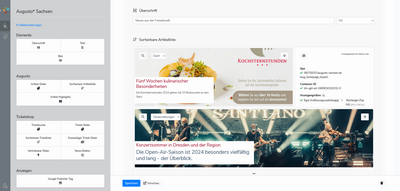
Herzstück der Software war der Layout Builder, über den das Layout und die Inhalte platziert wurden. Das Layout legte die Anzahl der Spalten fest. Jeder Block bot Platz für beliebige Inhalte, die aus einer Auswahl heraus per Drag'n'Drop in das Layout gezogen wurden. Jedes Inhaltselement hatte Basis-Eigenschaften, die von spezifischen Eigenschaften ergänzt werden konnten.
Ein WYSIWYG-Editor sorgte für bequemes Erfassen von Texten. Bilder konnten per Auswahldialog aus dem System gewählt werden oder direkt vom eigenen Rechner hochgeladen werden. Für das Veranstaltungsportal Augusto Sachsen wurden eigene Inhaltselemente programmiert, die dann als Slider oder Grid ausgespielt wurden. Ein Modul für Google Ads spielte responsive Anzeigen aus.


Herausforderungen
omnivio war eine Laravel-App, die mit VueJS ergänzt wurde. Das Laravel-Framework dient als Unterbau der Kommunikation mit der Datenbank und der Strukturierung des Portals. Für das Frontend entschieden wir uns aufgrund der guten Eigenschaften für Vue.js. Anfangs nur zu zweit wuchsen die Anforderungen an das Projekt stetig, sodass immer mehr Entwickler daran arbeiteten.
Der Layout Builder als Kern der Anwendung besteht aus einer Vue.js App und einem Vuex-Store. Sämtliche Komponenten kommunizieren über den Store, in dem die Informationen einer Seite ressourcenschonend als JSON abgelegt werden. Eine besondere Herausforderung war das "Abschalten" der Reaktivität von Vue. So wurde während des Bearbeitens des Layouts eine Schattenkopie des Layouts gehalten, welche erst beim expliziten Speichern als persistierte Datenstruktur im Vuex-Store landete, um von dort aus an die Datenbank geschickt zu werden.
Auch die Entwicklung von einheitlichen - und damit modularen - Inhaltselementen war ein spannendes Themenfeld bei der Entwicklung. Dadurch, das jedes Inhaltselement (z.B. Text, Bild, Slider oder Ad-Ausspielung) die gleichen Grundeigenschaften besaß, musste eine dynamische Komponente her, in der all diese Eigenschaften definiert waren. Durch das Heineinziehen des Elements per Drag'n'Drop wurde aus der dynamischen Komponente die vom Redakteur gewünschte Komponente mit den zusätzlichen spezifischen Eigenschaften.
Für Redakteure wurde die Möglichkeit geschaffen, mehrere Seitenlayouts zu speichern, um vorausschauend Inhalte anzulegen, ohne dass diese sofort veröffentlicht sind. Per Drag'n'Drop können alle Elemente an ihre gewünschte Position gezogen werden.
Demo
Technologien und Besonderheiten
-
Vue.js -
Laravel & Blade -
CMS-Funktionalität -
Drag'n'Drop -
Sass -
Teamarbeit -
Verschiedene Inhaltselemente -
Wählbare Layouts
Habe ich Ihr Interesse geweckt?
Haben Sie Feedback zu diesem Projekt oder möchten Sie ein ähnliches Projekt umsetzen? Schreiben Sie mir oder rufen mich an.