Auktio
Kunde:
DDV Technik GmbH, Dresden
- ux-ui
- vue-js
- webdev
- webapp
Projektbeschreibung
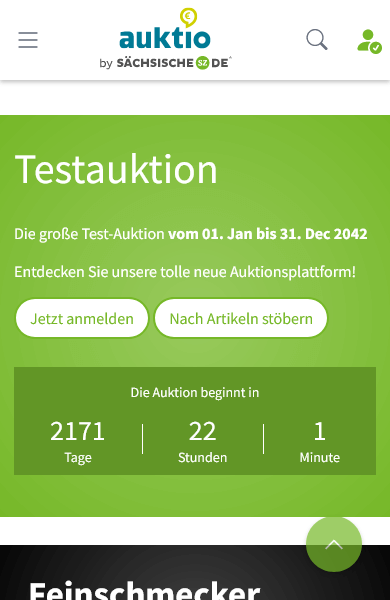
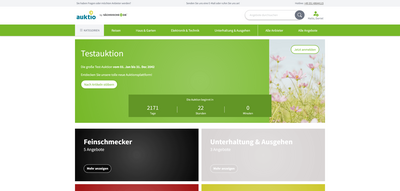
Als Freelancer war ich Teil des Entwicklerteams rund um die Neuentwicklung der Auktionsplattform Auktio der DDV Mediengruppe in Dresden. Als Produkt zur Kundenbindung wurde Auktio nicht nur für den eigenen Verlag eingesetzt, sondern auch an weitere Verlage verkauft. Nach vielen Jahren des erfolgreichen Einsatzes wurde eine Neuentwicklung angestrebt, die nicht nur die alte Software ablösen, sondern auch viele Kundenwünsche berücksichtigen sollte.
So kam es zu einer verteilten Architektur, die Multimandanten- und Eventfähig werden sollte. Die Architektur bestand aus drei Hauptkomponenten, die verschiedene Aufgabenbereiche abdeckten: eine Webapp für die Auktionen, eine Webapp zur Administration und eine als Serviceschicht bezeichnete API, mit der die Webapps kommunizierten.
Die Software war so ausgelegt, dass jeder Mandant mehrere Auktionen planen und durchführen kann.


Herausforderungen
Die Webapp wurde als Laravelprojekt angelegt. Die dynamischen Bestandteile kommen als Vue-Komponenten daher. Die Mischung aus PHP- und Javascript-Framework versprechen eine gute Ergänzung zueinander, wobei es auch einige Herausforderungen zu meistern gab.
So mussten die Daten, die von der Serviceschicht-API geholt wurden, von Laravel an Vue übergeben werden. In den meisten Fällen konnte das elegant über Pinia-Stores gelöst werden, die beim Page Load befüllt wurden und über die Mechanismen von Vue - wie Reaktivität, Hooks, Watchers oder Ajax Calls - aktualisiert wurden. Der Weg zurück über die Serviceschicht ging dann wieder über das Laravel Framework.
Die Vue-Komponenten waren so modular wie möglich konzipiert. Beim Markup wurde konsequent auf BEM als Konvention geachtet. Zusammen mit Props, über die man nicht nur Daten, sondern auch viele Komponenten konfigurieren konnte, ergab sich ein hoher Grad ein Einsatzmöglichkeiten innerhalb der gesamten Webapp.
Eine besondere Herausforderung war die Entwicklung eines themefähigen Frontends, bei dem den Mandanten viele Einstellungsmöglichkeiten an die Hand gegeben wurde. Farben, Texte, Schriften oder Logos konnten frei gewählt werden, um die Auktion dem eigenen Corporate Design anzupassen. Dies wurde über die intensive Nutzung von CSS Custom Properties bzw. CSS Variablen umgesetzt. Der Sass-Code wurde dementsprechend so angepasst, dass die kompilierten Stylesheets mit den CSS Custom Properties arbeiteten, die über Laravel ins DOM gelangten.
Die Nutzung von BEM sorgt dafür, dass das Frontend in Komponenten bzw. im Sinne von BEM in Blöcke aufgeteilt wird, wodurch die Wiederverwendbarkeit des HTML-Codes gesteigert und die Menge an CSS verringert werden kann. Typische DRY-Fehler und Redundanzen durch Copy & Paste können so verhindert werden.
Für dynamische Inhalte, die sowohl in Blade-Templates als auch in Vue-Komponenten gebraucht wurden, wurden Javascript-Module oder Javascript-Klassen geschrieben. So gab es Klassen für den Einsatz von Tooltips oder zur clientseitigen Validierung von Formularen.
Technologien und Besonderheiten
-
Vue.js -
Laravel & Blade -
Custom JS-Modules -
Einsatz semantischer HTML-Templates -
Sass -
Teamarbeit -
Konzeptionelle Aufstellung des Frontends -
Dokumentation
Habe ich Ihr Interesse geweckt?
Haben Sie Feedback zu diesem Projekt oder möchten Sie ein ähnliches Projekt umsetzen? Schreiben Sie mir oder rufen mich an.




