apodiscounter
Kunde:
apo.com Group
- contentful
- ux-ui
- webdev
- webshop
Projektbeschreibung
Für die apo.com Group war ich als Frontend-Entwickler Teil des Teams im Bereich E-Commerce. Aus dem Marketing heraus entstand der Wunsch, die Inhalte der Startseite für den wichtigsten Shop apodiscounter selbstständig und ohne Zuarbeit von Entwicklern pflegen zu können. Als Datenquelle diente das Headless CMS Contentful, welches durch unser Team konzipiert und eingerichtet wurde.
Wir legten großen Wert darauf, dass auch technisch weniger versierte Kollegen und Kolleginnen mit Contentful arbeiten können. Die einzelnen Content-Elemente wurden so konfiguriert, dass eine möglichst einfache und intuitive Bedienung möglich ist.
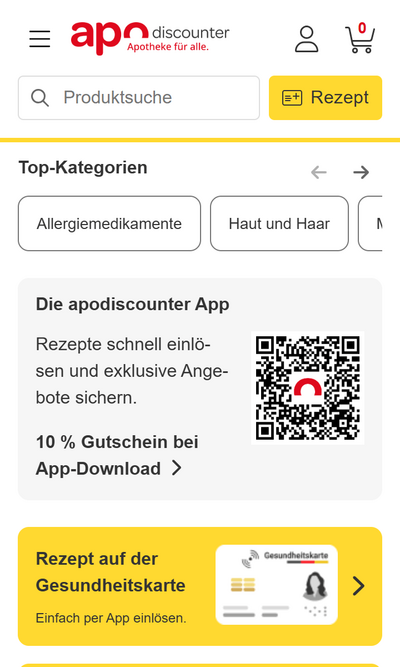
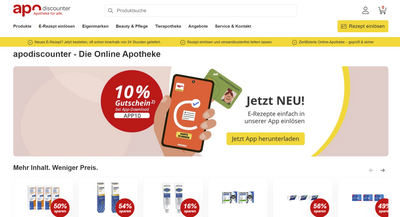
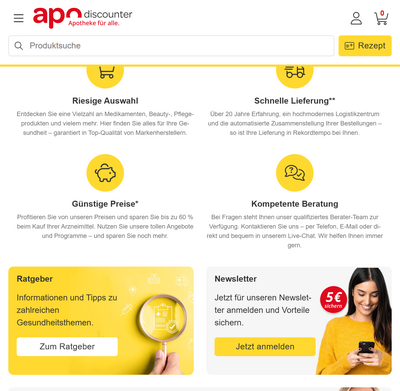
Alle Elemente wurden neu entwickelt. Mit der Contentful-Integration wurde die Gelegenheit genutzt, durch ein kleines Redesign frischen Wind in den Shop zu bringen. Die Startseite ist funktional und benutzerfreundlich gestaltet, um den Nutzer effizient durch die digitalen Angebote zu führen. Von der Rezept-Einlösung bis zum Content-Bereich sorgt die Struktur dafür, dass Nutzer ohne Umwege zu den wichtigsten Funktionen gelangen. Die Aufteilung und die gezielte Nutzerführung machen die Seite zu einem durchdachten Startpunkt der Online-Apotheke.
Die Startseite von apodiscounter war das zweite Contentful-Projekt nach apo.com.



Herausforderungen
Für die Entwicklung der neuen Startseite von apodiscounter lag der Schwerpunkt auf einer klar strukturierten Architektur, die eine einfache Erweiterbarkeit und Wartung ermöglicht. Die Inhalte werden über eine API aus dem Contentful CMS abgerufen und in einer PHP-basierten Logik verarbeitet. Diese Trennung zwischen Daten, Logik und Darstellung gewährleistet eine flexible Handhabung der Inhalte und vereinfacht die Integration zukünftiger Änderungen und Erweiterungen. Zwischen den redaktionellen Inhalten werden immer wieder Produkte beworben und ausgespielt. Ein Ad-Server sorgt für volle Kontrolle der Marketingkampagnen.
Die Gestaltung der Frontend-Komponenten erfolgte unter Verwendung von Smarty-Templates. Jede Komponente, sei es ein Slider, ein Teaser oder eine Animation, wird als unabhängiges Modul behandelt, das problemlos angepasst, verschoben oder ersetzt werden kann. So bleibt die Seite auch bei zukünftigen Erweiterungen übersichtlich und einfach zu pflegen.
Neben der Modularität und der Code-Struktur wurde auch auf SEO-Optimierung Wert gelegt. Die Startseite wurde mit strukturierter HTML-Auszeichnung versehen, um die Auffindbarkeit in Suchmaschinen zu verbessern. Durch Maßnahmen wie die Optimierung von Bildern und das Implementieren von Lazy Loading konnte zudem die Ladezeit der Seite reduziert werden, was nicht nur den SEO-Rankings zugutekommt, sondern auch die Usability verbessert.
Technologien und Besonderheiten
-
Contentful CMS -
Semantische HTML-Templates -
Sass -
SEO-optimiert -
Teamarbeit -
Dokumentation
Habe ich Ihr Interesse geweckt?
Haben Sie Feedback zu diesem Projekt oder möchten Sie ein ähnliches Projekt umsetzen? Schreiben Sie mir oder rufen mich an.