CSS: Formatieren von input-Tags

Durch die Attributselektoren kann man nun theoretisch auf Klassen zur Formatierung verzichten. Kann man - muss man aber nicht. Formulare können aus den verschiedensten Feldern bestehen. Wir haben da Textareas, Auswahllisten oder die unterschiedlichsten Input-Felder:
<input type="text" name="text" />
<input type="submit" value="Absenden" />
<input type="password" name="password" />
<input type="radio" name="select" />
<input type="checkbox" name="select2" />
Wenn wir nun CSS-Definitionen dafür schreiben, so müssen wir natürlich auf die unterschiedlichen input-Felder Rücksicht nehmen. Eine allgmeine Definition für alle input-Tags bringt uns da nicht ans Ziel:
input { width:200px; border:1px solid red; background-color:#EBEBEB }
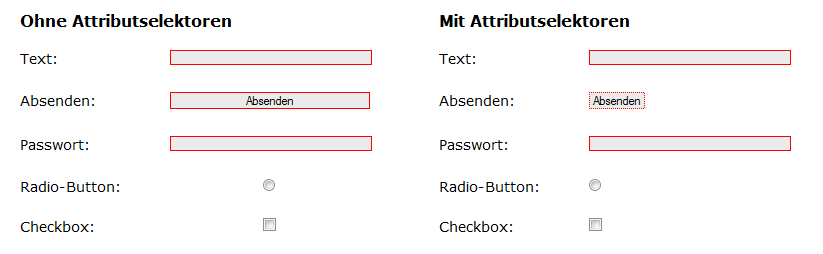
Durch diese Angabe werden alle inputs mit einer Breite von 200 Pixeln, einem roten Rahmen und einer Hintergrundfarbe in hellgrau versehen. Wie das aussieht, zeigt das folgende Bild:

Die Unterschiede sind auf den ersten Blick zu erkennen. Ein Radio-Button oder eine Checkbox mit einer Breite von 200 Pixeln?!? Das kann nicht im Sinne des Erfinders sein. Also behelfen wir uns mit den Attributselektoren. Eine Angabe wie
input[type="text"] { width:200px; border:1px solid red; background-color:#EBEBEB }
spricht nun nur noch input-Felder vom Typ text an. Absende-Buttons sollen leicht abgeändert formatiert werden:
input[type="submit"] { width:auto; border:1px dotted red; background-color:#EBEBEB; cursor:pointer }
Die Breite richtet sich nach dem value-Wert, der Rahmen ist gepunktet und der Mousezeiger wird zum Zeiger, ähnlich eines Links.
Natürlich lassen sich diese Angaben auch auf bestimmte Bereiche auf der Seite eingrenzen. Sollen obige Angaben in Contao nur für den Formulargenerator oder die Kommentare gelten, so lassen sich folgende Klassen nutzen:
.ce_form input[type="text"], .ce_comments input[type="text"] { width:200px; ... }
Voila!